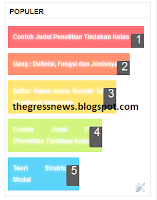
 Di bawah ini adalah 5 Popular Post Widget yang bisa Anda tambahkan di blog Anda, dengan tampilan yang simple dan menarik.
widget ini akan sangat membantu untuk mewakilkan seluruh postingan yang ada di blog Anda
dan anda dapat menampilkan postingan yang terpopuler atau sering di baca oleh pengunjung blog Anda.
Popular posts widget juga baik untuk pengindekam oleh mesin pencari.
Di bawah ini adalah 5 Popular Post Widget yang bisa Anda tambahkan di blog Anda, dengan tampilan yang simple dan menarik.
widget ini akan sangat membantu untuk mewakilkan seluruh postingan yang ada di blog Anda
dan anda dapat menampilkan postingan yang terpopuler atau sering di baca oleh pengunjung blog Anda.
Popular posts widget juga baik untuk pengindekam oleh mesin pencari.Dalam tutorial ini, 5 Popular Post Widget yang menarik untuk blog anda.
Membuat Popular Posts Widget di Blogger :
Langkah pertama kita harus menambah populer widget ke blog kita secara default :
1.Login ke Blogger Anda - klik Tata Letak
2.Kemudian klik Tambahkan Gadget - dan pilih Entri Poluler
3.Gambar diatas merupakan pengaturan widget popular posts,ingin menampilkan posting terpopuler dan image Sekarang lakukan pengaturan berikut :
1.Setting paling banyak dikunjungi : 7 hari terakhir
2.Menampilkan atau menambahkan gambar tergantung dengan widget yang anda gunakan
3.Dan pilih tampikan hingga : 5 posting
4.Dalam contoh ini saya memilih 5 postingan.
5.Simpan widget.
Setelah langkah di atas Anda telah berhasil manambah widget popular post dan langkah selanjutnya adalah mengubah style dari widget :
1.Masih di halaman blogger Anda - klik Template
2.Backup template Anda untuk mencegah kecelakaan apapun.
3.klik Edit HTML - cari kode berikut :
4.Masukkan kode dibawah ini di atas kode ]]> </ b: skin>
1.
.PopularPosts .widget-content ul{margin:0;padding:5px 0;list-style-type:none;} .PopularPosts .widget-content ul li{position:relative;margin:5px 0;border:0;padding:10px;opacity:0.8; -webkit-transition:all 0.4s; -moz-transition:all 0.4s; -ms-transition:all 0.4s; -o-transition:all 0.4s;} .PopularPosts .widget-content ul li:hover {border-radius:30px 0px 0px 0px;margin-left:10px;opacity:1.0} .PopularPosts .widget-content ul li:first-child {background:#ff4c54;width:90%} .PopularPosts .widget-content ul li:first-child:after{content:"1"} .PopularPosts .widget-content ul li:first-child + li{background:#ff764c;width:80%} .PopularPosts .widget-content ul li:first-child + li:after{content:"2"} .PopularPosts .widget-content ul li:first-child + li + li{background:#ffde4c;width:70%} .PopularPosts .widget-content ul li:first-child + li + li:after{content:"3"} .PopularPosts .widget-content ul li:first-child + li + li + li{background:#c7f25f;width:60%} .PopularPosts .widget-content ul li:first-child + li + li + li:after{content:"4"} .PopularPosts .widget-content ul li:first-child + li + li + li + li{background:#33c9f7;width:40%;padding-right:20px;} .PopularPosts .widget-content ul li:first-child + li + li + li + li:after{content:"5"} .PopularPosts .widget-content ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:30%} .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after{content:"6"} .PopularPosts .widget-content ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:20%} .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{content:"7"} .PopularPosts .widget-content ul li:first-child:after, .PopularPosts .widget-content ul li:first-child + li:after, .PopularPosts .widget-content ul li:first-child + li + li:after, .PopularPosts .widget-content ul li:first-child + li + li + li:after, .PopularPosts .widget-content ul li:first-child + li + li + li + li:after, .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after, .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{position:absolute;top:15px;right:-5px;border-radius:9%;background:#353535;width:30px;height:40px;line-height:1em;text-align:center;font-size:22px;color:#fff;} .PopularPosts .widget-content ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:30px;height:90px} .PopularPosts .widget-content ul li a{font-size:12px;font-weight:bold;color:white;text-decoration:none;text-shadow:0px 0px 6px white; -webkit-transition:all 0.4s; -moz-transition:all 0.4s; -ms-transition:all 0.4s; -o-transition:all 0.4s; } .PopularPosts .widget-content ul li a:hover{color:black;text-decoration:none;text-shadow:1px 1px 1px white; }
2.
/*--- MBT Popular Posts --- */ .popular-posts ul { padding-left: 0px; counter-reset: popcount; } .popular-posts ul li:before { list-style-type: none; margin-right: 15px; padding: 0.3em 0.6em; counter-increment: popcount; content: counter(popcount); font-size: 16px; background: #292D30; color: #ffffff; position: relative; font-weight: bold; font-family: georgia; float: left; border: 2px solid #dddddd; box-shadow: 1px 2px 9px #666666; border-radius:15px; } .popular-posts ul li { border-bottom: 1px dashed #dddddd; } .popular-posts ul li:hover { border-bottom: 1px dashed #696969; } .popular-posts ul li a { text-decoration:none; color:#5A5F63; } .popular-posts ul li a:hover { text-decoration:none; }
3.
.popular-posts ul{padding-left:0px;} .popular-posts ul li {background: #FFF; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important; border: 1px solid #dddddd; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } .popular-posts ul li:hover { border:1px solid #6BB5FF; } .popular-posts ul li a:hover { text-decoration:none; }
4.
.popular-posts ul{padding-left:0px;} .popular-posts ul li {background: #FFF; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important; border: 1px solid #ddd; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } .popular-posts ul li:hover { border:1px solid #6BB5FF; } .popular-posts ul li a:hover { text-decoration:none; } .popular-posts .item-thumbnail img { webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); box-shadow: 0 1px 3px rgba(0, 0, 0, .4); }
5.
.popular-posts ul{padding-left:0px;} .popular-posts ul li {background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifod3qobWvSjNQUosowCSRnLtS9KqCjslacATPevVIw_K5FuEBv1agjgUP9jOslxZHSUCBWZEjc0EJJhWCtQODjomViZLTzZdRnsIceZUuZUSRnZCyJf5PQgc2UZ8VAYPAeg-rnZX_PtE/s1600/helperblogger-list-style-icon.png) no-repeat scroll 5px 10px; list-style-type: none; margin:0 0 5px 0px; padding:8px 5px 7px 22px !important; border-bottom: 2px dotted #dddddd; } .popular-posts ul li:hover { border-bottom: 2px solid #6BB5FF; } .popular-posts ul li a:hover { text-decoration:none; }
4.Terakhir Simpan template Anda - Selesai !
 10.39.00
10.39.00














Tidak ada komentar
Posting Komentar